L'accessibilité numérique

Les gens associent souvent l'handicap aux personnes à mobilité réduite. Mais saviez-vous que 15% de la population mondiale souffre d’une forme d’handicap et que 80% des handicaps sont dits invisibles et ne sont donc pas détectables ?
Dans nos smartphones, l’accessibilité est native depuis bien des années. Il suffit de l’activer dans les paramètres. Sur nos applications et sites web, elle devrait y être intégrée par défaut.
Que ce soit d’un point de vue éthique que business, l’accessibilité numérique s’impose aujourd’hui. Ce n’est plus ni une démarche d’inclusion UX ni une fonctionnalité sympathique d’un site web. En effet, offrir la possibilité à un large spectre d’utilisateurs d’accéder à son site web ne devrait plus être applaudi, mais une attente minimale.
L’accessibilité numérique ne devrait pas être vue comme un fardeau, autant pour les clients que pour les designers. Contrairement aux idées reçues, il n’y a pas à modifier la charte visuelle du client ou à refaire tout un site, accessibilité friendly. Elle devrait idéalement être prise en compte dès le début d’un projet, mais peut être également y être apportée au fur et à mesure.
Brièvement, parcourons ensemble les bénéfices et enjeux d'intégrer l'accessibilité numérique dans son projet digital, ensuite nous aborderons des éléments de base de l'accessibilité et comment les intégrer.
DÉVELOPPER L’ACCESSIBILITÉ NUMERIQUE : BÉNÉFICES ET ENJEUX
Indépendamment de la législation, s’engager dans une démarche d’accessibilité numérique procure de nombreux avantages. Ces bénéfices sont d’ordre éthique mais relèvent aussi du business :
Comme susmentionné, l'accessibilité numérique permet de s'adresser à une audience plus inclusive, intégrant les personnes en situation de handicap ainsi que les seniors. Cette démarche renforce l'image de l'entreprise et son attractivité vis a vis des clients, de ses employés et des collaborateurs.
Le respect de ces bonnes pratiques d'inclusion offre un boost en terme de référencement naturel. En effet, les sites accessibles à tous les utilisateurs sont mieux référencés par les moteurs de recherche.
En outre,
QUELQUES NORMES D'ACCESSIBILITE NUMERIQUE
Concrètement, pour intégrer l'accessibilité numérique dans sa démarche UX, il est recommandé de suivre les consignes ci-dessous :
1- Couleurs
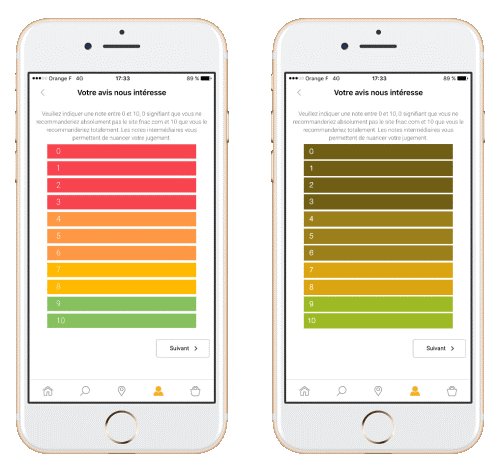
Nous ne sommes pas tous égaux devant les couleurs. Plusieurs personnes souffrent de déficiences de couleurs, notamment les daltoniens. Il n’est pas toujours possible de changer les couleurs de la charte graphique du client, néanmoins, il est important de ne pas se limiter à un seul moyen visuel de communiquer l’information. Exemple : Sur l’écran ci-dessous, nous avons la page telle que vue par des personnes à vision normale et à droite, telle que vue par un daltonien. La présence des chiffres pour l’évaluation permet de palier à ce problème de nuances de couleurs.

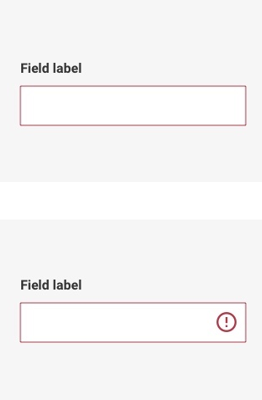
Un autre exemple où la couleur ne devrait pas être le seul moyen visuel de communiquer une information est sur les messages d’erreurs :

En effet, ajouter une signalétique icône permettrait d’identifier les champs à erreur, peu importe la couleur du contour.
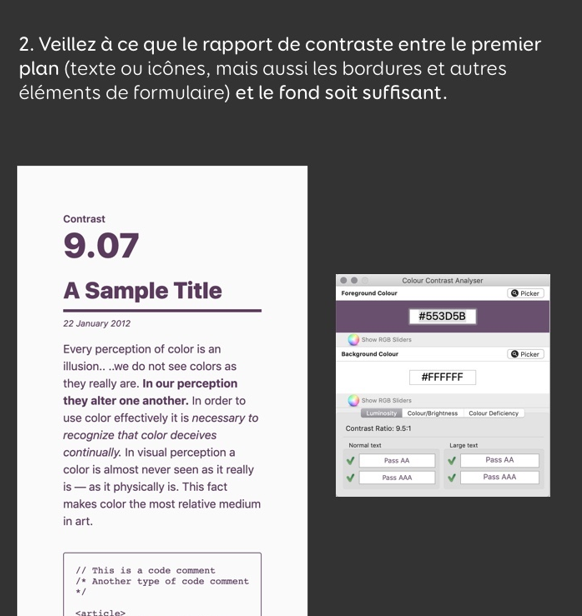
Un autre point relatif à la couleur, il faut que le rapport de contraste entre le premier plan (texte, icônes, tableaux, bordures…) et le fond soit suffisant. Exemple :

Plusieurs outils en ligne permettent de vérifier ses couleurs et leur conformité aux daltonismes. On peut en citer : Color Oracle, Sim Daltonism, Stark, Toptal Colorfilter et j’en passe.
Pour la vérification du ratio de contraste, des outils tels que : Contrast Ratio ou Colorable peuvent être utiles.
Si le contexte du projet le permet, il est également possible de construire une palette de couleur accessible. L’outil Accessible Color palette builder en est un bon exemple.
2- Images de fond en CSS (background-image)
Pour toutes les images en arrière plan, il faut s'assurer qu'au delà du bon contraste, on ait toujours une couleur de fond de secours. Cela peut être fait en fournissant une couleur de fond directement dans la déclaration CSS de l’image de fond.
Ainsi, le contenu en premier plan restera visible si celle-ci (l'image de fond) pose problème à l'affichage. Pour tester ceci, il suffit de désactiver les images CSS sur votre site.
3- Disposition
Dans un contexte mobile first en particulier, mais également sur les sites et applications web, les informations, boutons ou actions trop proches et/ou trop fines compliquent la manipulation. Tout doit être pensé selon une logique cognitive. Les actions doivent être associées à leur contexte.
Prenons pour exemple la barre de recherche : La disposition du bouton, le choix de couleur, l'icône, le wording... tout devrait indiquer à l'utilisateur qu'une fois le texte saisit sur le champ dédié, il faudra cliquer séparément sur le bouton dédié à ce faire.

Sur le visuel précédent, le premier écran montre un champ de recherche séparé du bouton qui enclenche l'action. Le label du bouton "VALIDER" prête lui même à confusion. L'action est de rechercher non de valider le formulaire pour déclencher la recherche. Sur le second écran, le bouton est intégrée à la barre de recherche sans y être assimilée (grâce à la couleur et et le contour du bouton), le mot "RECHERCHER" correspond mieux. Sur le troisième, la couleur du bouton est différente (on peut tout à fait garder celle sur les deux premiers écrans). Ici, le vert est indicatif de la validation d'un élément et au lancement de la recherche. Par contre, ce qui vient s'ajouter ici c'est le chevron à la fin du mot. Comme pour une icône, il vient insister sur l'action du bouton.
AUTRES RECOMMANDATIONS
- Utiliser les fils d'Ariane avec les liens du plan de site
- Mettre en évidence l'état actif dans le menu et le fil d'Ariane (encadrement, surlignage, couleur…)
- Souligner les liens pour qu'ils soient reconnaissables
- Supporter la navigation au clavier
